Tugas 3 Pemrograman Web - Membuat Website dengan HTML5
Tugas 3 kali ini diperintahkan untuk membuat website dengan mengimplementasikan HTML5.
Berikut merupakan Source Code,
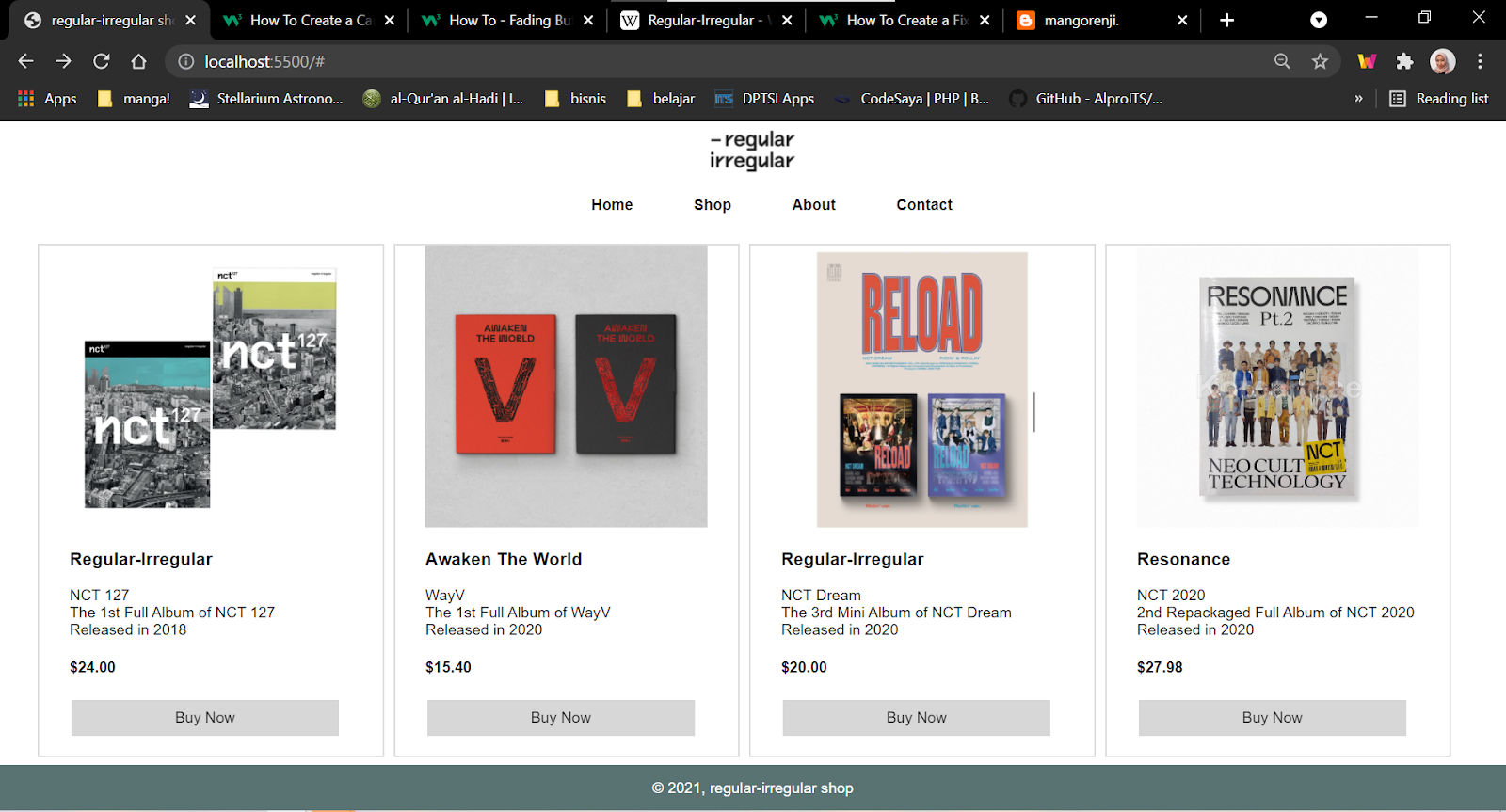
Berikut merupakan dokumentasi website,
Link website disini.
Sekian tugas 3, terima kasih.




Comments
Post a Comment