Tugas 4 Pemrograman Web - Membuat Website Katalog dengan HTML dan CSS
Tugas keempat kali ini adalah membuat website yang berisi katalog dari produk. Pada katalog, terdapat foto produk, nama, deskripsi, harga dan button untuk membeli.
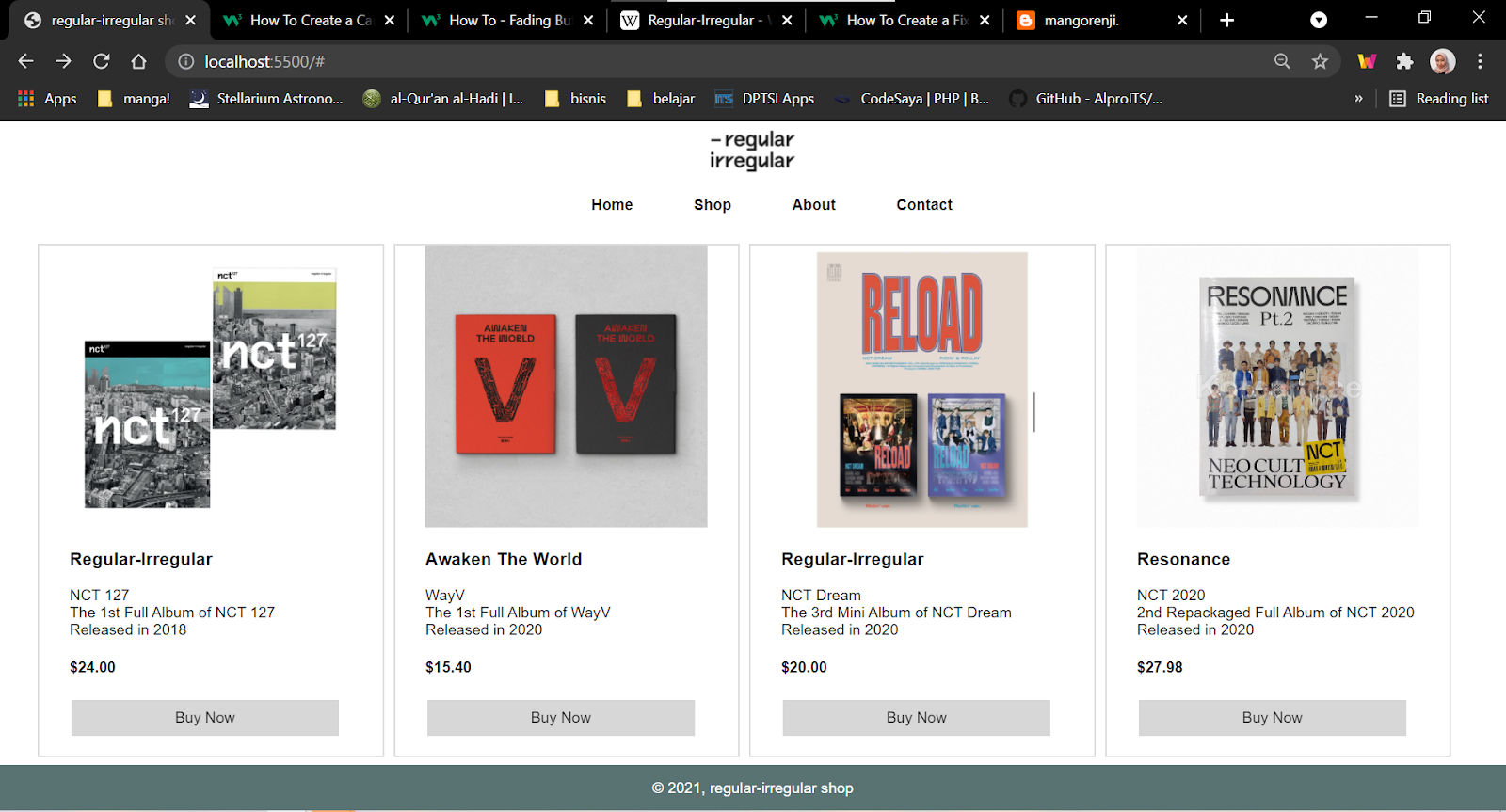
Berikut merupakan dokumentasi dari tugas 4,



Comments
Post a Comment